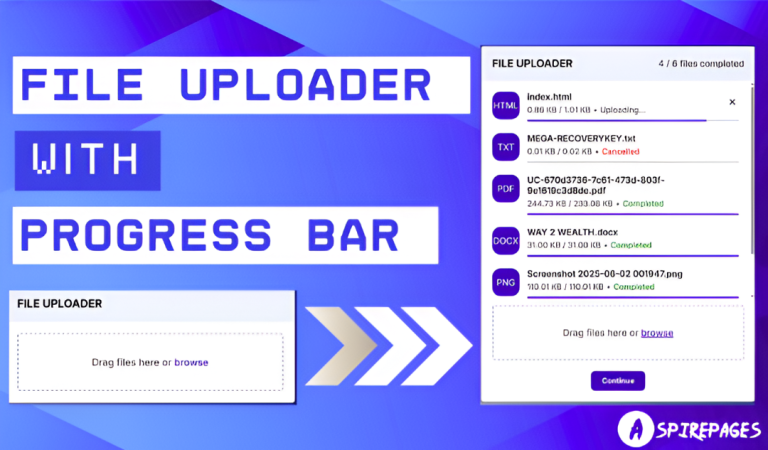
File Uploader with Smooth Progress Bar or Bar Progression: 7 Unique Features You Won’t Find in Usual Uploaders + Free Code & Easy Tutorial
Introduction : Creating a smooth and responsive file uploader with progress bar is easier than you think — even for beginners. If you’ve ever wanted to build a drag-and-drop file uploader with real-time bar progression, cancel options, and status updates like “Completed” or “Failed,” this tutorial is made for …